Verbesserte Darstellung von 3D-Szenen mit „Edge-Rendering“ in map.apps
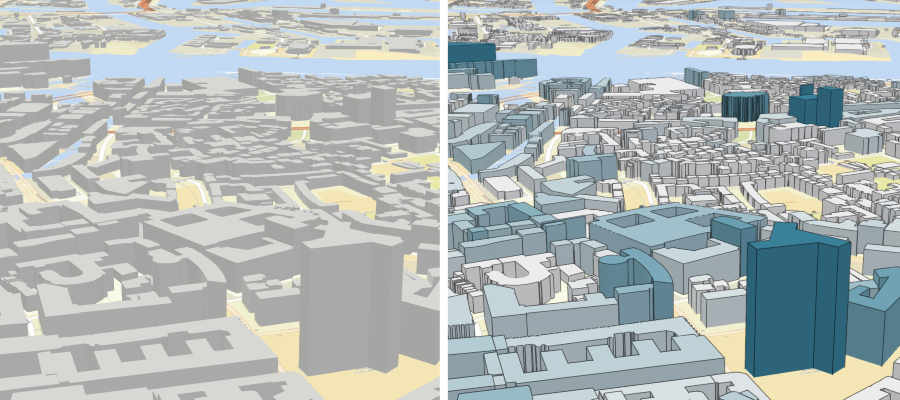
Mit map.apps 4.4 kann das sog. Edge-Rendering in 3D-Darstellungen verwendet werden. Hiermit werden wichtige Kanten von dreidimensionalen Objekten besonders hervorgehoben. Dies erhöht zum einen die Erkennbarkeit von Details und erlaubt alternativ eine Skizzen-ähnliche Darstellung.

Bild: Edge Rendering mit map.apps 4.4
Ein Beispiel für die Anwendung dieser Darstellung kann in dieser App gesehen werden: https://demos.conterra.de/mapapps/resources/apps/zuerich/index.html?lang=de
Um eigene Daten mit Hilfe des Edge-Renderings darzustellen, kann mit Hilfe von map.apps eine App erstellt werden, die folgende Konfiguration enthält (der Abschnitt „edges“ ist ausschlaggebend für die Darstellung):
"layers": [
{
"id": "zuerich3d",
"title": "3D-Gebäude Zürich",
"url":
"https://tiles.arcgis.com/tiles/oPre3pOfRfefL8y0/arcgis/rest/services/LOD2_GEBAEUDE_ZRH/SceneServer",
"type": "AGS_SCENE",
"renderer": {
"type": "simple",
"symbol": {
"type": "mesh-3d",
"symbolLayers": [
{
"type": "fill",
"material": {
"color": "#ffffff",
"colorMixMode": "replace"
},
"edges": {
"type": "solid",
"color": [
50,
50,
50,
0.5
],
"size": 1.5
}
}
]
}
}
}
],
Eine vollständige Übersicht der zur Verfügung stehenden Parameter können der Dokumentation der ArcGIS API for JavaScript entnommen werden. In Kürze werden wir die hier beschriebene Funktionalität ausführlich in einem Blog-Artikel im con terra Developer Network beschreiben.