Dynamisches Labelling und Rendering von Karten mit map.apps
Jeder hat es vermutlich schon mal erlebt: Man möchte den Layer eines Karten-Dienstes seiner Karte oder App hinzufügen, aber diese passen von der angebotenen Symbolik oder Farbe so gar nicht zum Rest der Anwendung, z.B. da die grünen Punktsymbole vor der im Hintergrund genutzten Forst-Karte kaum sichtbar sind, oder da Form, Farbe und Maßstabsabhängigkeit eingeblendeter Labels nicht passen.
In der Vergangenheit war man in einem solchen Fall – ohne direkten Einfluss auf die server-seitige Ausgestaltung des Dienstes – machtlos. Man musste seine Karte bzw. App an diese Gegebenheiten anpassen oder konnte den gewünschten Dienst einfach nicht nutzen.
Abhilfe für dieses Problem schafft nun die auf Basis der neuen ArcGIS API for JavaScript 4.5 auch in map.apps erweiterte, sogenannte Autocast-Funktionalität. Durch Sie wird nun das dynamische Labelling und Rendering von Kartenlayern unterstützt. Per Konfiguration können App-spezifische Informationen zur Beschriftung und Darstellung eines Kartendienstes mitgegeben werden. Dies lässt sich für beliebige Zoomstufen unterschiedlich konfigurieren.

map.apps 4.3.0
Karten können dadurch nun pro App individuell in ihrer Darstellung angepasst werden ohne den ursprünglichen Kartendienst anpassen zu müssen. Werden in verschiedenen Apps unterschiedliche Darstellungen oder Beschriftungen benötigt, ist es auch nicht mehr nötig, einen zusätzlichen Kartendienst auf den gleichen Daten aufzusetzen. Diese Verlagerung der kartographischen Ausgestaltung vom Server zum Client ermöglicht dem Ersteller einer App flexible Adaptionen der dargestellten Inhalte.
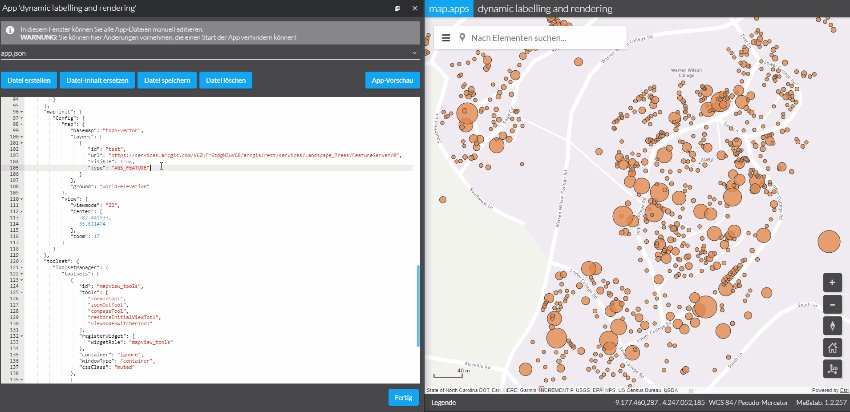
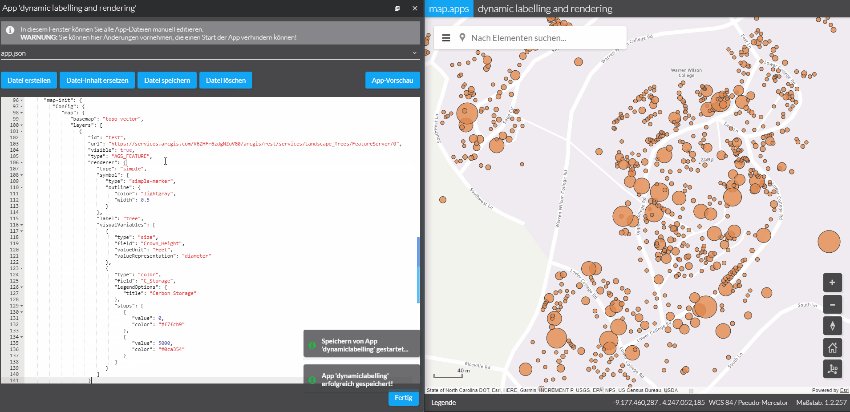
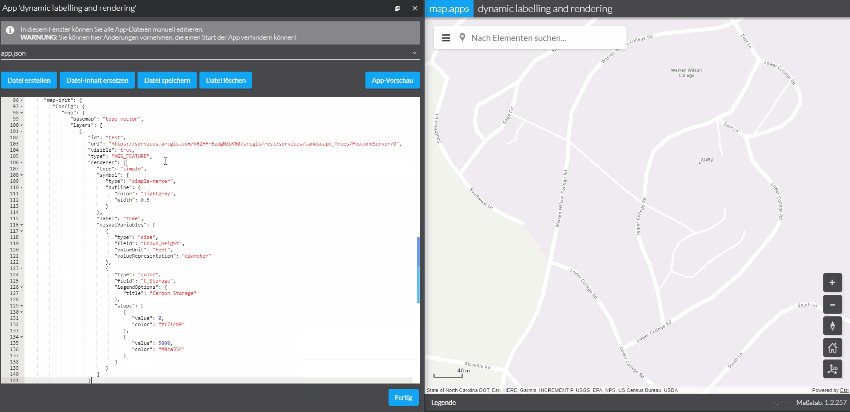
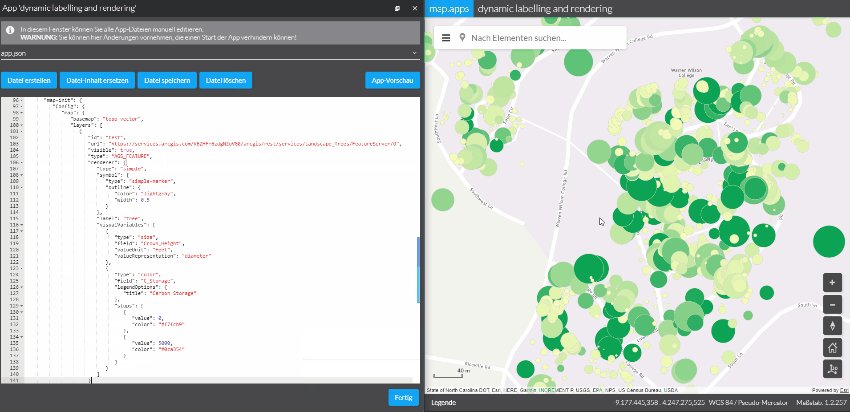
Sie möchten es selbst einmal versuchen? Mit folgender Konfiguration wird ein eigener, sogenannter „Renderer“ zur Layer-Konfiguration hinzugefügt. Dieser stellt die Inhalte der Karte als grüne Kreise dar, deren Größe abhängig vom Feld „Crown_Height“ ist und deren Farbe sich aus dem Feld „C_Storage“ ergibt.
"map-init": {
"Config": {
"map": {
"basemap": "topo-vector",
"layers": [{
"id": "test",
"url": "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/
rest/services/Landscape_Trees/FeatureServer/0",
"visible": true,
"type": "AGS_FEATURE",
"renderer": {
"type": "simple",
"symbol": {
"type": "simple-marker",
"outline": {
"color": "lightgray",
"width": 0.5
}
},
"label": "tree",
"visualVariables": [{
"type": "size",
"field": "Crown_Height",
"valueUnit": "feet",
"valueRepresentation": "diameter"
}, {
"type": "color",
"field": "C_Storage",
"legendOptions": {
"title": "Carbon Storage"
},
"stops": [{
"value": 0,
"color": "#f7fcb9"
}, {
"value": 5000,
"color": "#0ca354"
}]
}]
}
}]
},
"view": {
"viewmode": "2D",
"center": [-82.441933, 35.611474 ],
"zoom": 17
}
}
},
Eine vollständige Übersicht der zur Verfügung stehenden Parameter können der Dokumentation der ArcGIS API for JavaScript entnommen werden. In Kürze werden wir die hier beschriebene Funktionalität ausführlich in einem Blog-Artikel im con terra Developer Network beschreiben.
Weitere Informationen finden Sie im con terra Developer Network.
Unter https://developernetwork.conterra.de/de finden Sie detaillierte Artikel rund um die con terra Technologies.